Xin chào các bạn! Rất nhiều người làm blogspot luôn muốn tạo cho website của mình một thanh menu đẹp và nhiều chuyên mục. Tuy nhiên, việc tạo Menu ngang thì nhiều bạn đã biết rồi. Cho nên, bài viết này mình sẽ hướng dẫn các bạn tạo ra menu con để đa dạng hơn cho website của bạn nhé!
Nếu blog của bạn đã có thang Menu mẹ rồi, thì bây giờ chỉ cần thêm code bên dưới vào vị trí cần đặt, là có thể có được menu con:
<li><a href='Các bạn nên để đường link liên kết chuyên mục MẸ ngay vị trí này'>TÊN CHUYÊN MỤC MẸ</a>
<ul class='sub-menu'>
<li><a href='Các bạn nên để đường link liên kết chuyên mục CON 1 ngay vị trí này'>TÊN Chuyên mục CON 1</a>
</li>
<li><a href='Các bạn nên để đường link liên kết chuyên mục CON 2 ngay vị trí này'>TÊN Chuyên mục CON 2</a>
</li>
<li><a href='Các bạn nên để đường link liên kết chuyên mục CON 3 ngay vị trí này'>TÊN Chuyên mục CON 3</a>
</li>
<li><a href='Các bạn nên để đường link liên kết chuyên mục CON 4 ngay vị trí này'>TÊN Chuyên mục CON 3</a>
</li>
</ul>
</li>
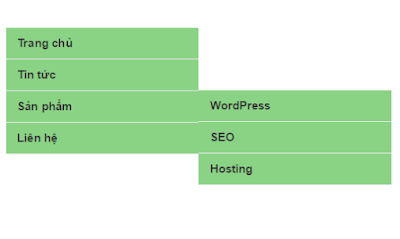
Rất là đơn giản, chỉ cần thêm đoạn code vào đúng vị trí bạn muốn là blog của bạn sẽ có thanh menu nhiều chuyên mục và rất đa dạng về nội dung. Đồng thời cũng giúp cho bạn đọc dễ tìm kiếm trên blog của các bạn hơn.
Các bạn tiến hành làm ngay xem nhé! Nếu có gì thắc mắc nhớ để lại bình luận bên dưới, mình sẽ hỗ trợ thêm. Chúc các bạn thành công!
***BÀI VIẾT ĐƯỢC QUAN TÂM***



0 comments:
Đăng nhận xét
Cảm ơn bạn đã đóng góp nhận xét vào bài viết!